I just celebrated my 3 years at
OmniSci (formerly MapD). Looking back,
my biggest highlight was to move from Frontend engineering to Product design.
22 years ago, the same year I founded my UX design company BioDesign, I
started teaching programming, so I always had both interests.
My first project in that new role was to convert the app to dark mode. I
always vaguely dismissed the request for dark mode UI as a trend. But then I
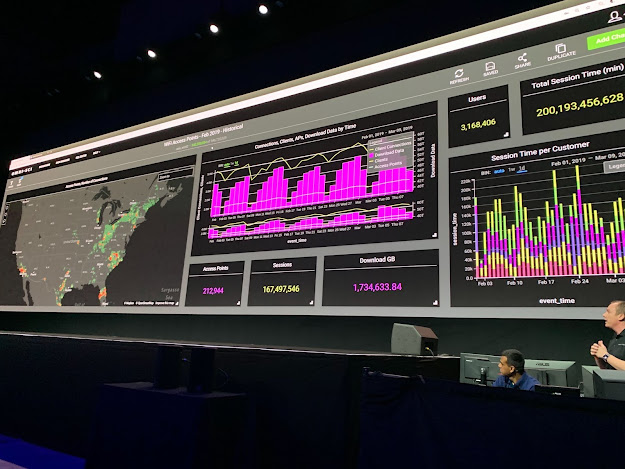
got a very specific use case: the condition for our app to be displayed on the
giant screen of the
NVIDIA GTC conference
was that it needed to be in dark mode, light mode simply blasts way too much
on these giant screens.
It was a Sunday and the conference was on the next day so no time for a new
build. I wrote some javascript to run in the browser console to override the
css on-the-fly. Here's the result:

I developed dark mode screens before, mostly for monitoring apps where users
have to stare at it all day, to relax the eye. But my manager
Christian Baptiste
showed me how to use
Material guidelines
for dark themes which really added some structure to UI patterns I was mostly
improvising until then. From there I developed
Omnisci-ui, which is our in-house theme for
RMWC, an excellent React
Material library. We also developed, with Chrstian and my colleague
Duncan lane, a set of reusable
Figma components for our
mockups to match our javascript components.


I still need to learn more facts about the benefits of dark mode. But at the
end of the day, a big part of making our users successful is to make them
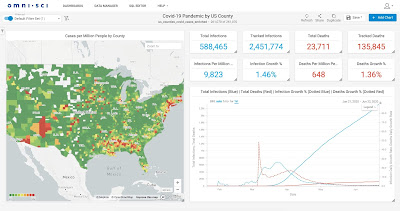
happy. We delivered dark mode with the next release of OmniSci Immerse and it
was a great success. So I have to thank a giant screen for forcing me to learn
how to properly design dark themes.