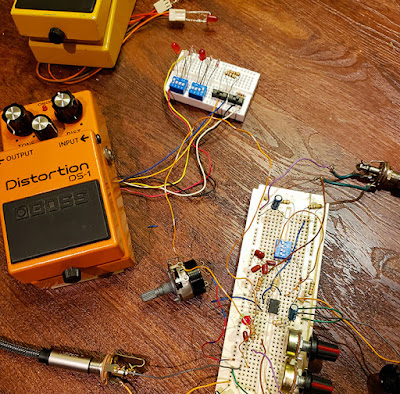
I made a VST audio plugin using the Volterra series to add harmonics and saturate a signal, simulating analog gear like vacuum tubes and magnetic tapes.
The Volterra series is a mathematical framework for modeling non-linear systems with memory, expressed as:
y(t) = h₁⊗x(t) + h₂⊗x²(t) + h₃⊗x³(t)
where each term hₙ is a kernel (impulse response) convolved (⊗) with the nth power of the input signal x(t). Unlike linear systems that only filter frequencies, or memoryless non-linear systems (like waveshapers) that only distort based on current amplitude, the Volterra series combines both: it applies non-linear transformations (x², x³, etc.) while also convolving with kernels that have temporal extent, giving the system memory.
The 2nd order term generates even harmonics (2f, 4f, 6f...) with a gradual attack determined by the h₂ kernel shape, while the 3rd order term generates odd harmonics (3f, 5f, 7f...) with its own temporal envelope from h₃. This makes it ideal for modeling analog audio equipment like vacuum tubes and transformers, where distortion characteristics depend not just on the current signal level, but on what the signal was doing milliseconds ago—creating the "warm," "breathing" quality that distinguishes analog distortion from harsh digital clipping.
Try it for yourself! Download the .vst3 file here for your platform, unzip it, add it to your vst3 folder (and go through the usual security restrictions that Mac and Window put in place unless I pay hundreds of dollars a year to sign a plugin).
Enjoy the bright and warm color of even harmonics, the gritty color of odd harmonics and the saturation of soft clipping.